
At the end of Cisco Live! this year I saw a tweet from @ccieby30 that she was organizing a #100daysofcode learning group on Slack. I decided with the advent of the Cisco Certified DevNet certifications that it was time to dust off my coding skills (Ada95, Perl and PHP) and learn a modern language. As part of this, I chose to use Atom and learn how to use it with Git and GitHub to manage my code revisions. For the coding challenge, we will be using Python. But, these tools will work for most, if not all, languages.
Installing Atom
I chose the Atom text editor for my coding because it was available easily for Mac, Linux, and Windows. The Atom editor has a large community-driven ecosystem of plugins. If you think you can do it, there’s probably a plugin for it. Installing Atom is as simple as downloading the package and running the installer. We’ll come back to integrating Atom later after we’ve installed Git and configured GitHub.
Installing Git
Like Atom, Git has support for multiple platforms. On my Mac, I used homebrew to install Git. The command for this from the terminal is simply “brew install git”.
On Windows, there are multiple options for installing Git, but I chose to use a package that includes a GUI. Mostly I did this because I’ve found using tools for Linux on the Windows CLI sometimes gets a bit hairy. Once Git for Windows is installed, there will be new programs Git GUI, Git Bash, and Git
If you want to use Git and Atom with the GitHub service to keep your code in the cloud, you will need to sign up at GitHub and set up a repository. I recommend going through GitHub’s guide to learn how to set up a repository.
Configuring Git
On my Mac and very similarly on Linux, git is really simple to get configured. First, make a directory where you want to store your repositories. Then from the command line do “git clone <url>”. The URL will come from your GitHub page by clicking “Clone or download” and then the copy button to copy the URL. This will make a copy of your repository in a new folder with the same name as your repository.

Windows can be done from the command line as well, but there is also a GUI interface. The first step is to click “Clone Existing Repository”. Next enter the GitHub URL as the source and the directory you created as the target directory and click Clone. After this is done you could use Git to do commits and pulls, but for simplicity, I chose to use the Git commands embedded in Atom.


Using Atom With Git/GitHub
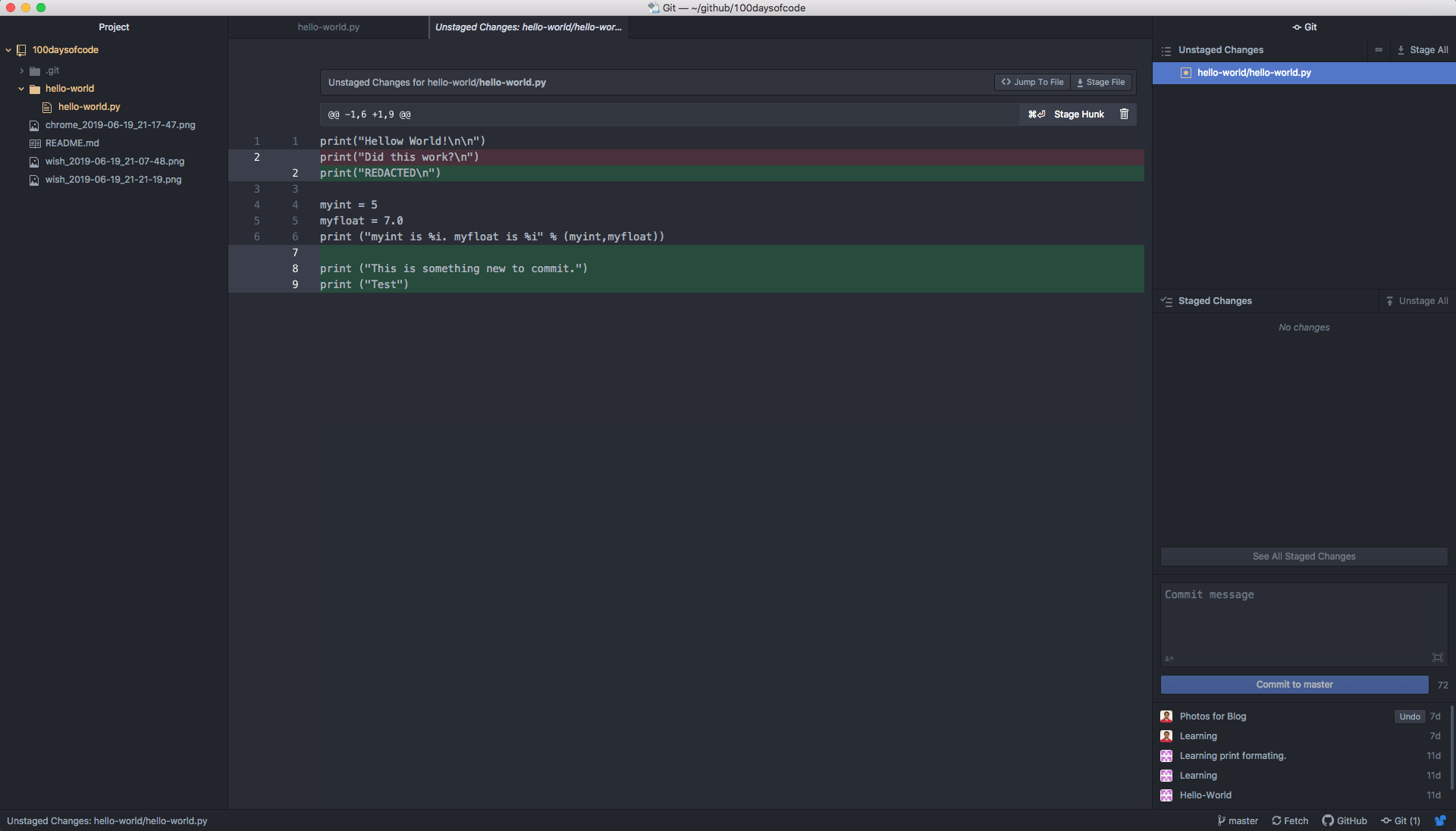
Once you open Atom, you can right-click in the project pane on the left and choose to Add Project Folder. Choose your now synchronized repository. You can then edit or create new files in that folder. These changes will show up when you hit save as an unstaged change. You can click on each change and see a diff of the current version in the Git and the version you’ve created. Additions will show in green, deletions in red. When you are satisfied you can stage the changes. After staging you must put in a description of the changes before clicking Commit Changes. Once committed they will be the new current version for your local repository. The final step is to click the push button to sync the local repository back up to the GitHub repository.



Wrap Up
This isn’t necessarily an extensive guide, but I hope that it helps get you started. Git, GitHub and Atom all have great documentation to lean on as you do your coding journey. If you have questions, feel free to ask in the comments and I will do my best to find the answer.
